Wie fotografiere ich meine Katze – Folge 6
Glückwunschkarten mit Gimp
In der heutigen Folge wollen wir uns der Erstellung von Glückwunschkarten mit GIMP widmen.
Ausgehend von einem geeigneten Katzenfoto wollen wir zunächst mit einer einfachen Variante durch Hinzufügen einer Schrifteben beschäftigen und dies dann Schritt für Schritt durch Montage unterschiedlicher Objekte verfeinern. Dazu bedienen wir uns verschiedener Filter, die teilweise bereits in jeder GIMP-Installation enthalten sind, oder auch zusätzlich installiert werden können.
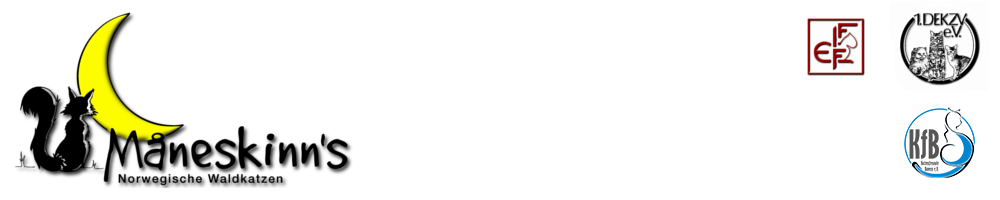
Unser Ausgangsbild zeigt den Kater Fuchur vor einem geeigneten gleichförmigen Hintergrund. In einer späteren Folge werden wir uns mit der Freistellung von Objekten beschäftigen, was uns dann viele zusätzliche Freiheiten für die nachträgliche Gestaltung des Hintergrundes bieten wird.
Zunächst richten wir uns die Arbeitsumgebung ein. Ich bevorzuge die Darstellung im Einzelfenstermodus (Menü Fenster – Einzelfenstermodus) mit den Reitern „Pinsel" und „Werkzeugeinstellungen" im linken Andockfenster und dem Reiter „Ebenen" im rechten Andockfenster. Mit den grün markierten Symbolen in den Andockfenstern können die gewünschten Reiter hinzugefügt werden.
Schritt 1: Schrift hinzufügen
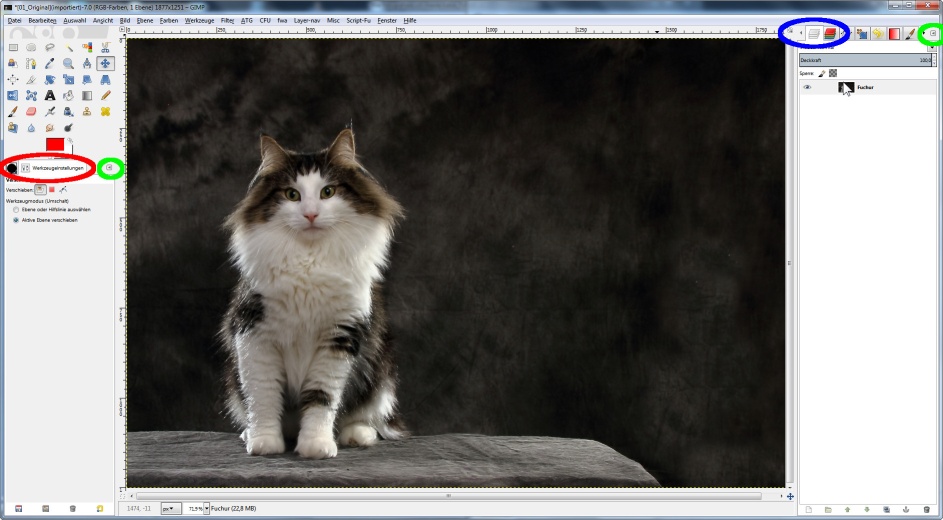
Jetzt wählen wir das Schriftwerkzeug und stellen im Eigenschaftsfenster die gewünschten Werte ein. Ich habe in diesem Beispiel die Schrift „Comic Sans MS Bold" in einem dunklen Rotton mit der Größe 120 px gewählt. Danach klicken Sie mit der linken Maustaste an die Bildposition wo die Schrift beginnen soll und schreiben Ihren Text. Danach sehen Sie im Ebenenreiter dass dort Ihr Text in einer neuen Ebene eingefügt wurde. Wenn Sie möchten können Sie im Ebenenreiter die Ebene mit Doppelklick auf die Bezeichnung umbenennen und die einzelnen Ebenen durch Mausklick auf das Augensymbol ein- oder ausblenden. Bitte beachten Sie auch, dass Sie immer nur eine Ebene gleichzeitig bearbeiten können und dass das immer die Ebene ist, die im Ebenenreiter aktiviert (markiert) ist.
Schritt 2: Schatten hinzufügen
Zunächst wirkt unsere Schrift noch sehr plakativ. Möglicherweise möchten wir auch noch ihre Position verändern. Dazu markieren wir im Ebenenreiter die Schriftebene, wählen im Werkzeugdialog das Verschiebewerkzeug aus und verschieben den Text mit der linken Maustaste an die gewünschte neue Position. Bitte stellen Sie dafür sicher, dass in den Werkzeugeigenschaften „aktive Ebene verschieben" markiert ist.
Einen Schatteneffekt können wir mit einem eingebauten Filter im Menü „Werkzeuge" – „Licht und Schatten" – Schlagschatten erstellen. Für einen ersten Versuch übernehmen wir die Voreinstellungen. Später können Sie gerne noch mit den einzelnen Parametern für die Schattenposition, Weichheit, Farbe und Deckkraft experimentieren. Als Ergebnis erhalten wir einen Schatteneffekt, der den Text scheinbar über der Bildoberfläche schweben lässt. Der Schatten liegt auf einer eigenen Ebene mit dem Namen „Drop Shadow". An dieser Stelle empfiehlt es sich die letzten Schritte mit unterschiedlichen Einstellungen für Schrift- und Schatteneffekt zu wiederholen. Durch Aus- und Ein-blenden der Ebenen können Sie Ihre Ergebnisse vergleichen und am Ende die gelungenste Variante verwenden. Wenn Texteinstellungen nachträglich geändert werden (z.B. zentrierte Schrift), dann muss der Schlagschatten gelöscht (rechte Maustaste im Ebenenreiter auf dem Schlagschatten und „Ebene löschen" wählen) und danach wie-der neu erstellt werden.
Schritt 3: gerundete Maske
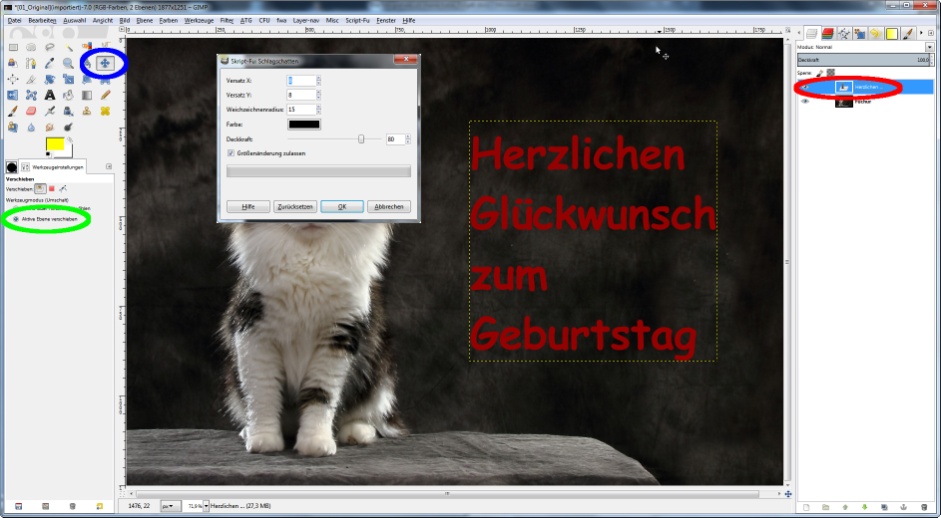
Im nächsten Schritt wollen wir das Hintergrundbild mit einem gerundeten Rahmen maskieren. Dazu erstellen wir eine Kopie der Bildebene (rechte Maustaste im Ebenenreiter auf die Bildebene und Auswahl von „Ebene duplizieren". Dann klicken wir mit der rechten Maustaste auf die kopierte Ebene und wählen „Alphakanal hinzufügen", damit wir auf der Kopie mit Transparenz arbeiten können. Nun klicken wir wieder mit der rechten Maustaste auf die erste Bildebene und wählen „Neue Ebene". Im darauf folgenden Ebenendialog wählen wir die Farbe Weiß und geben der neuen Ebene den Namen „weiß". Mit dem Rechteckwerkzeug wählen Sie nun ein Rechteck aus, das oben, unten und links den gleichen Randabstand hat, markieren in den Werkzeugeinstellungen „abgerundete Ecken" und wählen den Radius 50. Würden wir jetzt die Taste „Entf" drücken, dann wäre das Rechteck mit Fuchur aus dem Bild entfernt. Da wir aber genau das Gegenteil erreichen wollen kehren wir die Auswahl über das Menü „Auswahl" – „Invertieren" um und schneiden damit den umgebenden Hintergrund aus. Beachten Sie bitte, dass dabei wieder die kopierte Bildebene aktiviert sein muss. Wir können die Auswahl nochmals invertieren (damit wieder das abgerundete Rechteck mit dem Kater markiert ist) und das bereits aus Schritt zwei bekannte Filter für den Schlagschatten auf die kopierte Ebene anwenden. Dabei sollten unbedingt die gleichen Einstellungen wie beim Schriftschatten gewählt werden, damit die beiden Schatten zueinander passen. Als Ergebnis erhalten wir eine dekorative Glückwunschkarte.
Im Ebenenreiter wird immer ein Miniaturbild der Ebene dargestellt. Transparente Bereiche erscheinen mit einem Gittermuster. Durch diese Bereiche kann man die darunterliegenden Ebenen sehen. In unserem Fall lassen die Ebenen für die Beschriftung, die Schatten und die Bildkopie den Blick auf die weiße Ebene zu. Die unterste Originalbildebene ist nicht sichtbar, da sie von der weißen Ebene vollständig verdeckt wird.
Schritt 4: Hintergrundvariationen
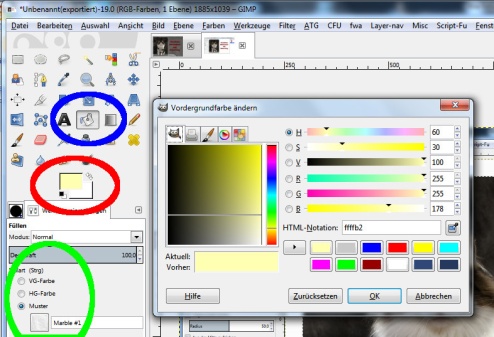
Neue Ebenen können Sie auch mit der aktuellen Vorder- oder Hintergrundfarbe einfügen. Diese können Sie vorher auf eine beliebige Farbe einstellen. Die variabelste Möglichkeit ist das nachträgliche Füllen von Hintergrundebenen. Markieren Sie dazu eine nicht mehr benötigte Ebene im Ebenenreiter oder fügen Sie eine neue leere Ebene ein und füllen Sie diese dann mit einer Farbe oder einem Muster. Wählen Sie dazu das Füllwerkzeug aus und in den Werkzeugeigenschaften die zuvor eingestellte Vorder- oder Hintergrundfarbe und klicken danach mit der linken Maustaste ins Bild. Dabei darf aber keine Auswahl aktiv sein (Menü Auswahl – Nichts), da sonst nur der ausgewählte Bereich gefüllt würde. Wenn Sie in den Werkzeugeigenschaften „Muster" auswählen, dann können Sie durch einen Mausklick auf das angezeigte Muster zum Muster-Auswahldialog gelangen. Wählen Sie zum Beispiel „Marble #1" um den Hintergrund mit einem Marmormuster zu füllen.
Eine weitere interessante Variation ergibt sich, wenn sie eine weitere Kopie des Originalhintergrundes erstellen und diese mit der Maus über die weiße Ebene schieben. Stellen Sie dann die Deckkraft auf 60 ein und sie erhalten eine helle Variante des Originalhintergrundes, in dem noch die übrigen Bildinhalte erkannt werden können. Experimentieren Sie hier ruhig ein wenig mit der Deckkraft.
Vergessen Sie nicht Ihre Datei von Zeit zu Zeit zu speichern (Menü: „Datei" – „speichern"). Das GIMP-Dateiformat ist „.xcf" und speichert alle vorhandenen Ebenen. Da es von anderen Programmen nicht gelesen werden kann müssen wir unsere Ergebnisse zusätzlich als „.jpg" exportieren.
Zur Vorbereitung auf Schritt 3 löschen wir nun alle nicht mehr benötigten Ebenen (im Ebenenreiter mit der rechten Maustaste auf die Ebene klicken und „Ebene löschen" wählen). Alternativ können wir auch die Ebenen einfach durch Mausklick auf das Auge im Ebenenreiter unsichtbar machen. Bei Bedarf kann die aktuelle Ansicht in eine Bilddatei (jpg) gespeichert werden ( Menü: „Datei" – „exportieren nach").
Schritt 5: Weihnachtskarte
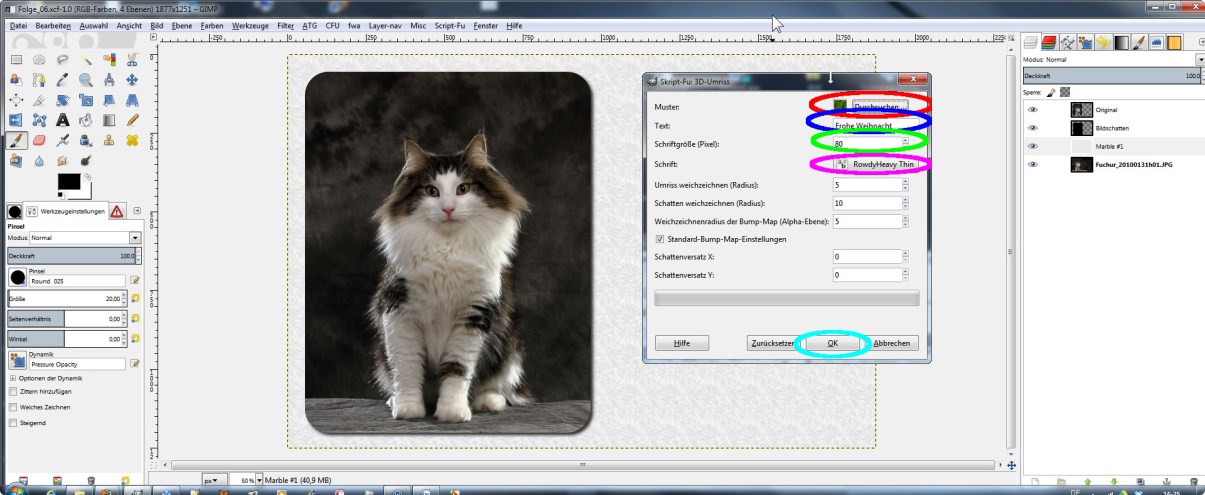
Im nächsten Schritt wollen wir unsere Karte in eine Weihnachtskarte verwandeln. Ausgangsbasis ist unser Bild mit gerundeter Maske inklusive Schatten und dem Hintergrundmuster „Marble #1". Für den Schriftzug „Frohe Weihnacht" wollen wir diesmal ein etwas aufwendigeres Verfahren verwenden, indem wir die Schrift in einem neuen Bildfenster als Logo erstellen (Menü: „Datei" – „Erstellen" – „Logos" – 3D-Umriss").
Wir wählen das Muster „Maple Leaves", geben den gewünschten Text „Frohe Weihnacht" ein, wählen als Textgröße 80 und als Schrift "RowdyHeavy Thin". Wir bestätigen unsere Eingaben mit „OK" und erhalten einen dekorativen Schriftzug in einem neuen Fenster.
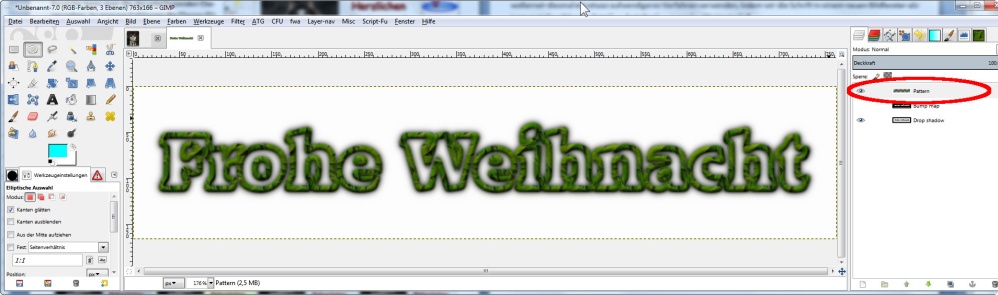
Wir benötigen nur die Hauptebene, die wir im Ebenenreiter markieren, danach wählen wir im Menü „Bearbeiten" – „Kopieren", wechseln in unser Weihnachtskarte zurück und wählen im Menü „Bearbeiten" – „Einfügen als" – „Neue Ebene".
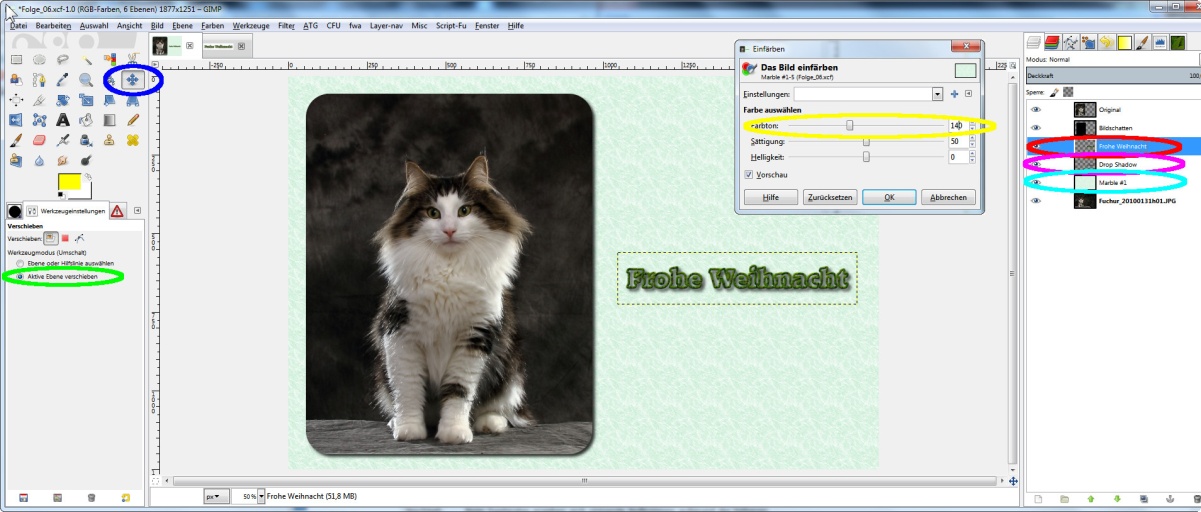
Wir markieren jetzt die Textebene und verschieben sie mit dem „Verschiebewerkzeug" an die gewünschte Position. Beachten Sie auch hier wieder, dass die Option „Aktive ebene verschieben" markiert ist. Wie bereits in Schritt zwei beschrieben wurde können wir den Text noch mit einem Schlagschatten hinterlegen. Jetzt markieren wir noch den Hintergrund „Marble #1", wählen im Menü „Farben" – „Einfärben" und stellen im Farbdialog mit dem Regler Farbton einen zum Schriftzug passenden Grünton ein (ca. 140).
Schritt 6: Logo
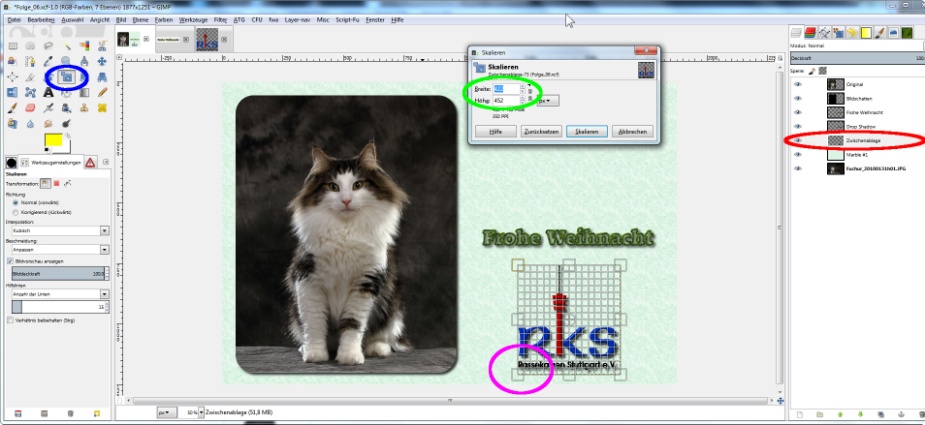
Wenn Sie ein Logo in Dateiform mit transparentem Hintergrund besitzen, dann können Sie dieses sehr einfach in Ihre Weihnachtskarte integrieren. Öffnen Sie das Logo als neue Datei, wählen Sie im Menü „Bearbeiten" – „Einfügen als" – „Neue Ebene" und verschieben Sie es dann mit dem Verschiebewerkzeug an die gewünschte Position. Mit dem Skalieren-Werkzeug können Sie bei Bedarf die Größe entweder im „Skalieren"-Dialog oder direkt mit der Maus an den Ecken des Logos anpassen.
Schritt 7: gezeichnete Objekte mit dem Filter „Gfig"
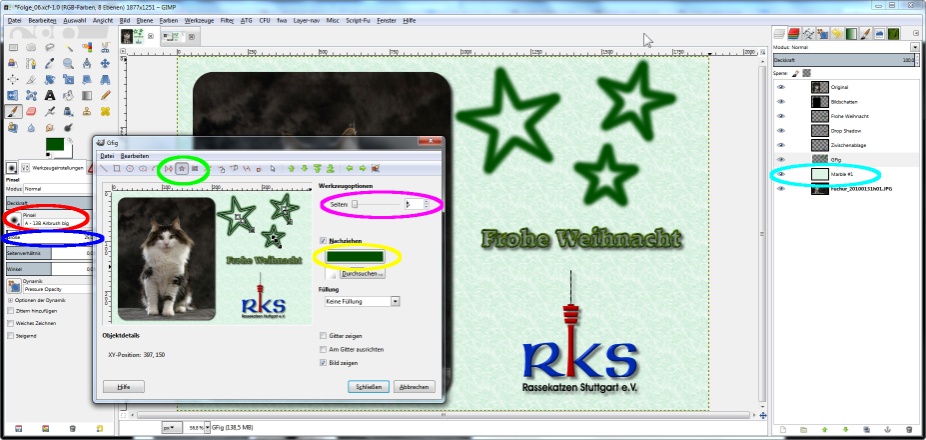
Was wäre eine Weihnachtskarte ohne Sterne? Im Menü „Filter" – „Render" – „Gfig" finden wir ein Werkzeug zum Erstellen geometrischer Figuren. Wählen Sie vorher mit dem Pinselwerkzeug einen geeigneten Pinsel (z.B. A 138 Airbrush big) mit der Größe 25 aus. In Gfig wählen wir die Form „Stern" mit 5 Zacken und der Farbe Moosgrün aus. Danach ziehen wir die gewünschten Sterne in der Vorschau auf und übernehmen sie mit OK. Auch hier können wir noch einen Schatten wie in Schritt 2 anbringen.
Schritt 7: Kunstfilter
Zum Schluss möchte ich Ihnen noch ein paar Varianten zur künstlerischen Gestaltung der Fotos zeigen. Dazu benötigen Sie die Erweiterung „G'MIC für GIMP", die sie sich aus dem Internet beschaffen und als Erweiterung zu GIMP installieren können.
Bezugsquelle für G'MIC: http://gmic.sourceforge.net/gimp.shtml
Es wird als GIMP-Plugin für Windows (32 und 64 bit), Mac und Linux (32 und 64 bit) angeboten.
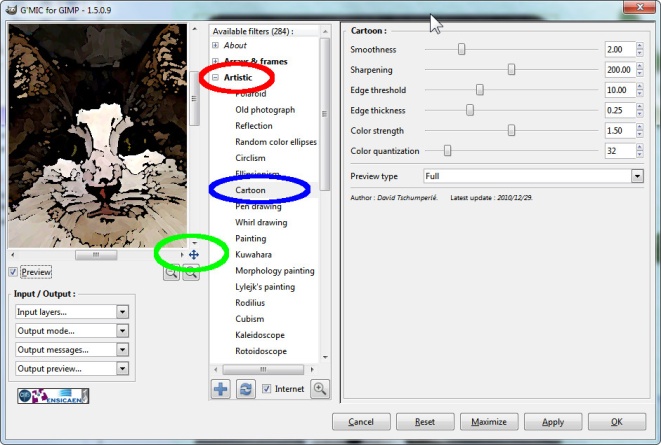
Nach der Installation kann das Filter über das Menü „Filter" – „G'MIC" aufgerufen werden. Vor der Anwendung des Filters muss im Ebenenreiter die Ebene des Fotos mit den gerundeten Ecken markiert sein. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie „Auswahl aus Alphakanal", damit nur der Bildbereich vom Filter bearbeitet wird. Wählen Sie aus dem Bereich „Artistic" den Filter „Cartoon". Den Bereich der Vorschau können Sie mit dem Verschiebesymbol auswählen. Die Parameter stehen in unserem Beispiel alle auf den Standardwerten. Sie können hier gerne auch mit den Einstellungen variieren, sollten dies aber in sehr kleinen Schritten tun. Am besten variieren Sie zunächst nur den ersten Parameter, der in der Regel auch der wichtigste ist. Wenn Ihnen das Ergebnis einmal nicht gefällt, dann können sie es über „Bearbeiten" – „Rückgängig" jederzeit wiederrufen und danach das Filter mit geänderten Einstellungen nochmals anwenden.
Im nächsten Beispiel verwenden wir das Filter „Pen Drawing", das ebenfalls in der Gruppe „Artistic" zu finden ist.
Im dritten Beispiel wird das Filter „Painting" angewendet.
Das letzte Beispiel zeigt die Variante „Graphic Boost", die ebenfalls nur mit den Grundeinstellungen angewendet wurde.
Ich hoffe, dass ich mit diesen Beispielen Ihre Fantasie anregen konnte und Sie schon bald Ihre eigenen Glückwunschkarten verwenden können. Diese Beispiele sind nur ein winziger Ausschnitt aus der unendlichen Vielfalt, die uns das Bildbearbeitungsprogramm GIMP bietet. Lassen Sie sich nicht entmutigen, wenn nicht alles gleich beim ersten Versuch funktioniert.
© Titelfoto: Johnny Krüger
© Text und übrige Fotos: Friedrich Walz
Zurück zur Übersicht